Accept file drops in Filemaker with MBS Plugin
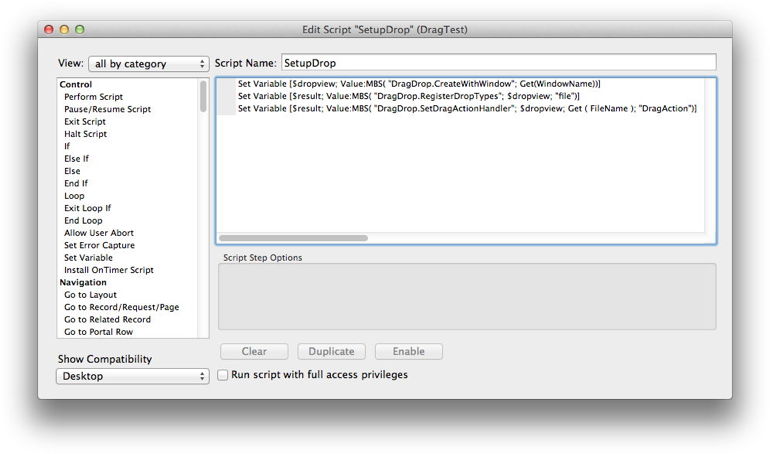
 Now we add a script to setup the drop area. So we call the DragDrop.CreateWithWindow function. We pass the window name to target the full window. If you use DragDrop.CreateWithSize, you can specify a rectangle area in the window or with DragDrop.CreateWithControl use the rectangle of an existing field. We store the reference value in the $dropview variable for use in the next lines. In second line we call DragDrop.RegisterDropTypes and specify that we want to accept files. But you also can specify images, text, URL or email. Finally in last line we call DragDrop.SetDragActionHandler to specify that the script named DragAction in our current file is called when something was dropped. The script looks like this:
Now we add a script to setup the drop area. So we call the DragDrop.CreateWithWindow function. We pass the window name to target the full window. If you use DragDrop.CreateWithSize, you can specify a rectangle area in the window or with DragDrop.CreateWithControl use the rectangle of an existing field. We store the reference value in the $dropview variable for use in the next lines. In second line we call DragDrop.RegisterDropTypes and specify that we want to accept files. But you also can specify images, text, URL or email. Finally in last line we call DragDrop.SetDragActionHandler to specify that the script named DragAction in our current file is called when something was dropped. The script looks like this:
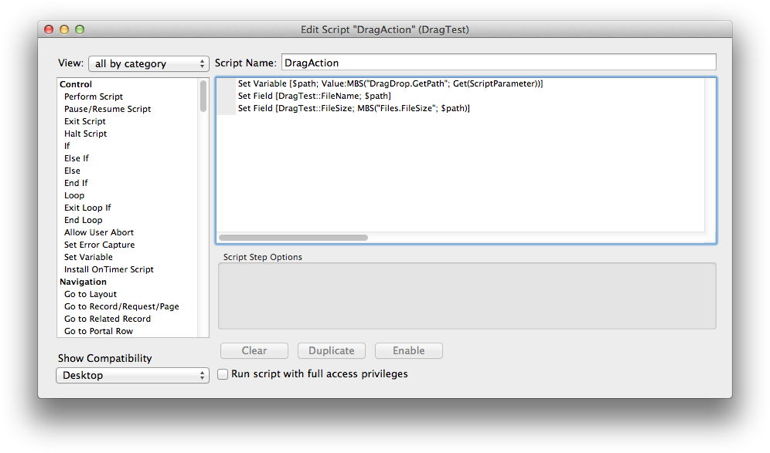
In drag action script, we first pick the script parameter. This script parameter is the same value as we have in the $dropview variable in the other script. But as you can have multiple drop areas, this parameters gives you a possibility to know which one was hit. Also we need this value for calling DragDrop.GetPath. So we have now the first path in the variable $path. This path is now stored in FileName field and also we call Files.FileSize to get the file size.

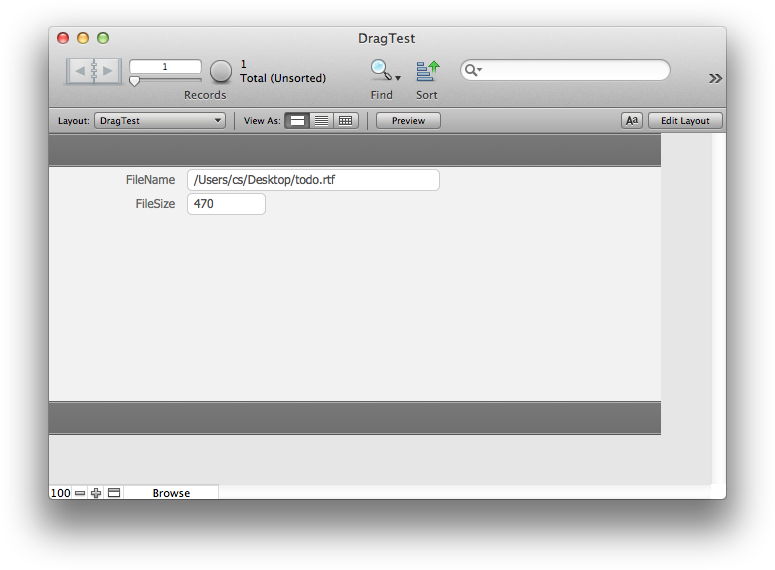
Now you can test it. Simply drop a file on the window and you see path and file size in the database window:

Download plugins here and the example database: dragtest.zip