Change brightness saturation and hue by Magick
 Do you think that our monkey is a bit pale around the nose? Today we want to change that. We also have a method from the GM16ImageMBS class that can change the saturation of an image. The modulate method. But not only the saturation can this method influence but also the brightness of the image and the hue. So we can change the Hsb values of an image. In the parameters we then specify the corresponding values. If one or more of these three values should not be changed in an image, then we write a 100 in this place in the parameters. The 100 is the neutal value.
Do you think that our monkey is a bit pale around the nose? Today we want to change that. We also have a method from the GM16ImageMBS class that can change the saturation of an image. The modulate method. But not only the saturation can this method influence but also the brightness of the image and the hue. So we can change the Hsb values of an image. In the parameters we then specify the corresponding values. If one or more of these three values should not be changed in an image, then we write a 100 in this place in the parameters. The 100 is the neutal value.
image.modulate(100,100,100)
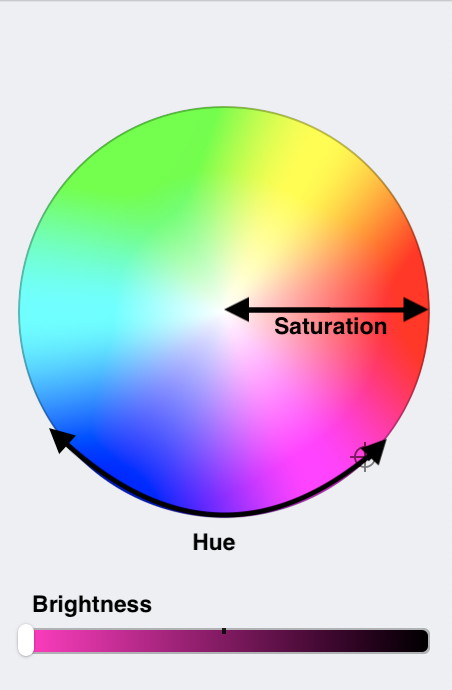
Brightness and saturation are relatively easy to understand if we set the brightness to a value greater than 100 then the image becomes brighter and if the value is less than 100 then it becomes darker. Similarly, if the saturation is greater than 100, the saturation will be higher, and if it is less than 100, the saturation will be lower. We can move within the value range from 0 to 200. With the Hue factor it is not so clear what we are actually doing. Here, too, the values are between 0 and 200. We know that from many programs we can specify colors with the help of the color wheel.
The color can also be determined by 3 values. Once the brightness of the circle, this would be determined by the slider under the color circle, the saturation of the color, we determine this by the position of the point within the circle. The more we come to the outer wheel of the circle the stronger is the saturation. Our hue is determined by the angle on the color wheel. The three values taken together then describe a color. So if we enter a value at Hue <100, we have to imagine that we rotate all colors on the image in our color wheel clockwise. If we enter a number greater than 100 then we rotate counterclockwise by a certain value. We don't work with degrees but with values between 0 and 200 because 100 is the neutral value. If you want to work with degree numbers you have to convert here accordingly (degree number/1.8). Let's have a look at the monkey. We want to move 90 degrees clockwise on the color wheel in our image. That means first we calculate 90/1.8 which results in 50. Since we want to move clockwise on the color circle we have to subtract the 50 now from the normal value of 100. We get an input of 50, which we can pass to the method. Before we try this out, let's try it out mentally. If we take the blue of the logo and move it 90 degrees clockwise on the color circle, we get a turquoise color. And if we now send the image through the method we see it works.

If we would move 90 degrees counterclockwise on the color circle (Hue=150) our blue would be a pink-red color. Of course, as you can see, we do this not only with the blue, but with every pixel in the image.

So that you can try out the method as you want, there is a sample file in which you can change the three values to your taste.

The code for the button will look like this:
Dim logo As Picture = LogoMBS(300) Dim image As New GM16ImageMBS(logo) image.type = image.TrueColorType If Brightness.Text <> "" And Saturation.Text <>"" And Hue.Text <>"" Then Dim BrightnessValue As Integer = Brightness.Text.ToInteger Dim SaturationValue As Integer = Saturation.Text.ToInteger Dim HueValue As Integer = Hue.Text.ToInteger image.modulate(BrightnessValue,SaturationValue,HueValue) Canvas1.Backdrop = image.CopyPicture Else MessageBox "All parameters must have a value between 0 and 200" End If
Here you can see again how the individual values behave at 50, 100 and 150.
Brightness:

Saturation:

Hue:

Of course, a combination of the values is also possible. Here you can see the difference when all values are set to 50, 100 and 150.

I hope you enjoyed this trip. If you have any questions, we will be happy to help you. Example project: Modulate.xojo_binary_project
by Stefanie