Seven things to add to your FileMaker solution today with MBS Plugin
 Let us show you a few things to use in MBS FileMaker Plugin and add to your solutions quickly today. Give your users a few new possibilities. From easy to complex, you may be able to copy a few scripts and adjust them to your field and layout names and get instantly new functionality for your solution. Let us show you a few things related to container fields in your solution:
Let us show you a few things to use in MBS FileMaker Plugin and add to your solutions quickly today. Give your users a few new possibilities. From easy to complex, you may be able to copy a few scripts and adjust them to your field and layout names and get instantly new functionality for your solution. Let us show you a few things related to container fields in your solution:Continuity Camera
If you have containers fields on a layout for images or PDF containers, how about adding a little button next to the field to let the user take a picture with their iOS device and insert it to the container?
The button may be hidden, if it's not FileMaker Pro on a Mac. But when clicked, you call ContinuityCamera.SetScriptTrigger and ContinuityCamera.PopupMenu function to show the popup menu to pick the device to use. The user then takes picture. Your script is trigged to take the result and place it in the container.
See blog article: Continuity Camera for FileMaker

Drag & Drop
With recent plugin versions we got the possibility for MacOS and Windows to make the whole window a drop target. See DragDrop.AttachToWindow function with the example script there.
The user can drop files on the window including attachments from Outlook. Your script is triggered and can decide what to do. Just take first file and drop it in a container? Or maybe create new records for the new data. Beside files, you can accept text, picture or URL drops.
Read more:
Adding Drag and Drop receiver to a layout
Contextual Menus
 You have advanced features for your product or need a way to offer put a central navigation button on all layouts?
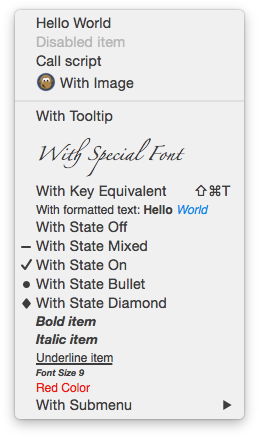
You have advanced features for your product or need a way to offer put a central navigation button on all layouts?Use our menu functions in a script triggered by your button to show a contextual menu with various options. We allow text styles, submenus and even icons in the menu. Once an item is selected, you can do the appropriate action.
If you like to only show the menu on the right mouse button, please check our EventMonitor functions to learn whether the button was triggered by a left or right mouse click.
See Menu.PopUp function, Build contextual menu in FileMaker from a table and QuickMenu function.
Add PDF previews
Did you notice on Windows that containers don't get previews for PDF documents unless you make them interactive?
Use DynaPDF.GeneratePreview to simply add a preview picture to the container. Then on Windows people can see the first page without the PDF being loaded to the client.
If you use interactive containers, the PDF is downloaded to the client for display. And since it uses the Preview or Adobe Reader to preview documents, users may print the PDF or save it somewhere else. By showing only a picture in a non-interactive container field you can avoid that.
See also FileMaker and PDF Containers, Introducing DynaPDF to MBS FileMaker Plugin and the video DynaPDF Introduction for FileMaker
Scale Images
We have a lot of image editing functions. In the examples of GMImage.Scale function we have a script and a Let() calculation to both do scaling of pictures. The user may drop in an image file in various formats and in huge sizes.
By using GMImage.Scale function like in the examples you can scale down the image and save them all as PNG or JPEG format with a maximum resolution. Since the specification of the size allows you to just say for example ">bs800x800", the image will be proportional scaled down if it is bigger.
See example script GraphicsMagick/Image Scaling
Integrate flatbed or document feeder scanners
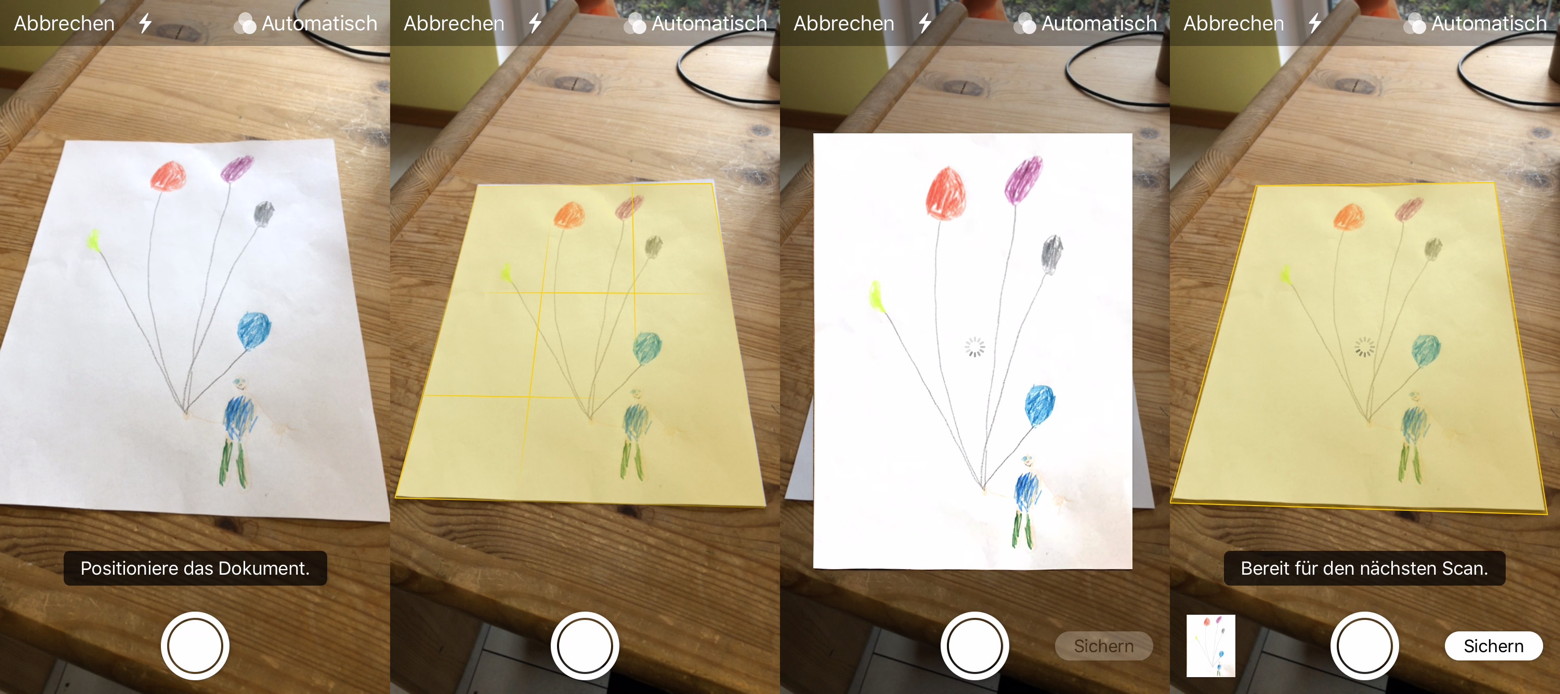
Your users may like to use their scanners in the office to quickly get documents into a container as picture or PDF. Since MBS FileMaker Plugin does support ImageCapture on macOS and WIA on Windows, you can just use our plugin to connect to the scanner. We allow scanning by script, but it may be easier to setup scanning by dialog.
For Windows you may go and query devices and if there is more than one show the WIA.SelectDeviceDialog dialog. Then use the WIA.ImageDialog function to get an image from the scanner and fill it into a container field.
For macOS it is a bit different where we have IKDeviceBrowserPanel functions to show a panel to pick a device. Next use the IKScannerDevicePanel functions to show the panel for scanning. Once done, handle the picture in the script and do something with it like adding it to a container field.
See also Scanning Options, Create PDF from scanned images and skip blank pages and Import images from cameras on MacOS with FileMaker
Share items
Now you have some data in the container, how about sharing it?
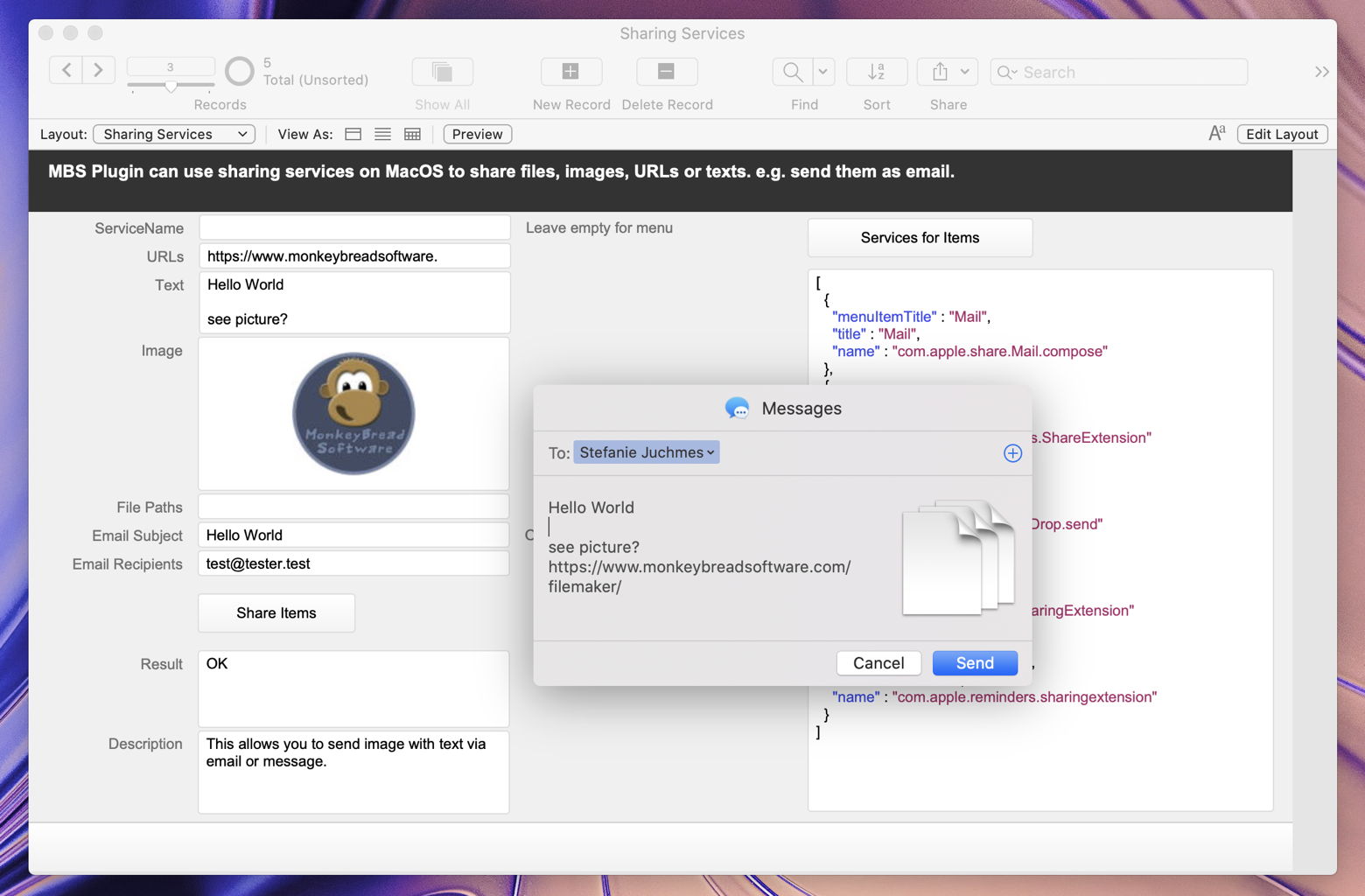
The SharingService functions allow you to offer your users to quickly share an item and pass it to Air Drop, Mail, Messages, iPhoto, and more. You just composed an offer for your client? They have an iOS device? Then you can just use Air Drop within FileMaker to drop them the PDF directly from your POS software running on a Mac.
Passing an image or PDF to iMessages or Mail may also be useful. Especially as you can include subject and email recipients.
Since you may have other applications installed on your Mac which register for sharing service, you may find more options there.
See also Using Sharing Services in MacOS with FileMaker

If you like to send email with attachments, html and maybe inline graphics, check our CURL functions with the Email sending example. That one can work server side or on clients, even on Windows.
Please don't hesitate to contact us with questions.