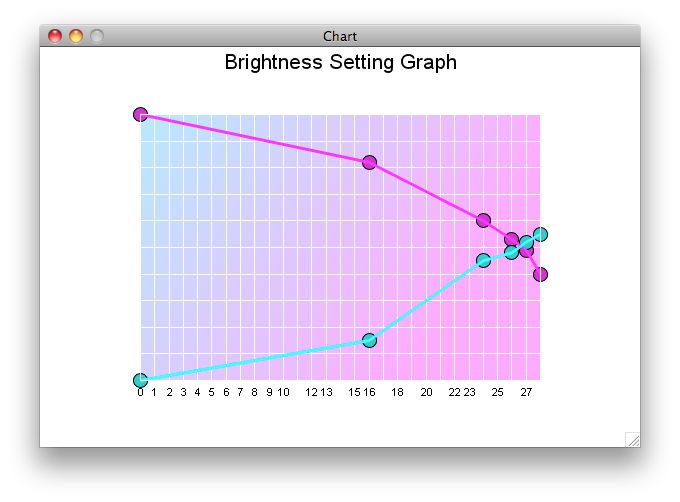
A special chart with our MBS REALbasic ChartDirector Plugin

We have Y axis hidden, white lines, a wonderful gradient for the background and the data points hit the border of the chart. Actually we have two line layers and two scatter layers for the data points. If you want to have the points above the lines, you need to move the addScatterLayer lines above the addLineLayer lines as the chart is build from front to back. Here is the source code:
Sub Open()
// create XY chart with size of window
dim c as new CDXYChartMBS( window1.Width, window1.Height )
// add a title line
call c.addTitle( "Brightness Setting Graph", "Arial", 16 )
// our data values with X points and Y points
dim dataX(-1) as double = array( 0.0, 16, 24, 26, 27, 28.0 )
dim dataCyanY(-1) as Double = array( 0.0, 15, 45, 48, 52, 55.0 )
dim dataMagentaY(-1) as Double = array( 100.0, 82, 60, 53, 49, 40.0 )
// size of plot area should be 66% of whole chart
dim intWidth as Integer = me.Width / 1.5
dim intHeight as Integer = me.Height / 1.5
// center
dim x as integer = (c.getWidth - intWidth) / 2 // center horizontally
dim y as integer = (c.getHeight - intHeight) / 2 // center vertically
// use gradients for background and white for all the others
dim bgcolor as integer = c.linearGradientColor( 0, 0, intWidth, intHeight, &h9fffff, &hffabff )
dim altbgcolor as integer = c.linearGradientColor( 0, 0, intWidth, intHeight, &h9fffff, &hffabff )
dim edgeColor as integer = &hffffff
dim hGridColor as integer = &hffffff
dim vGridColor as integer = &hffffff
// define plot area
call c.setPlotArea( x, y, intWidth, intHeight, bgcolor, altbgcolor, edgeColor, hGridColor, vGridColor )
// add line layer for first data set
dim layer1 as CDLineLayerMBS = c.addLineLayer( dataCyanY, &h00ffff )
layer1.setLineWidth( 3 )
layer1.setXData( dataX )
// add line layer for second data set
dim layer2 as CDLineLayerMBS = c.addLineLayer( dataMagentaY, &hff39ff )
layer2.setLineWidth( 3 )
layer2.setXData( dataX )
// hide axis
c.yAxis.setColors( c.kTransparent, c.kTransparent )
c.xAxis.setColors( c.kTransparent )
// and apply scaling so the points hit the border.
// 28.0 is the maximum value from DataX array above
c.xAxis.setLinearScale( 0.0, 28.0, 1, 0 )
c.yAxis.setAutoScale( 0.0, 0, 0 )
// now add this round points for the data points
call c.addScatterLayer( dataX, dataCyanY, "", c.PolygonShape( 0 ), 15, &h00cccc, &h000000 )
call c.addScatterLayer( dataX, dataMagentaY, "", c.PolygonShape( 0 ), 15, &hcc39cc, &h000000 )
// render chart and show in window
window1.backdrop = c.makeChartPicture()
End Sub
