Run JavaScript synchronously in a WebViewer
Did you know, that you can run JavaScript in a WebViewer directly and get back the result right away?
In FileMaker Pro, Claris Pro and your FileMaker iOS SDK based app, you can use WebView functions from MBS FileMaker Plugin. Please take a look at the WebView.Evaluate function:
MBS( "WebView.Evaluate"; WebViewerRef; Expression )
You pass in the reference to the web viewer and whatever JavaScript expression you like to evaluate it. Just like the Evaluate() in FileMaker, but with JavaScript. If you name your WebViewer "web" on the current layout and you have a website loaded ("about:blank" is enough), you can run a calculation like this:
MBS( "WebView.Evaluate"; "web"; "1+2" )
The function returns the result 3 directly and as a number, not text. Use FM.DataType function to check that, if you like. Of course you can also return text or JSON objects. Just send them through JSON.stringify:
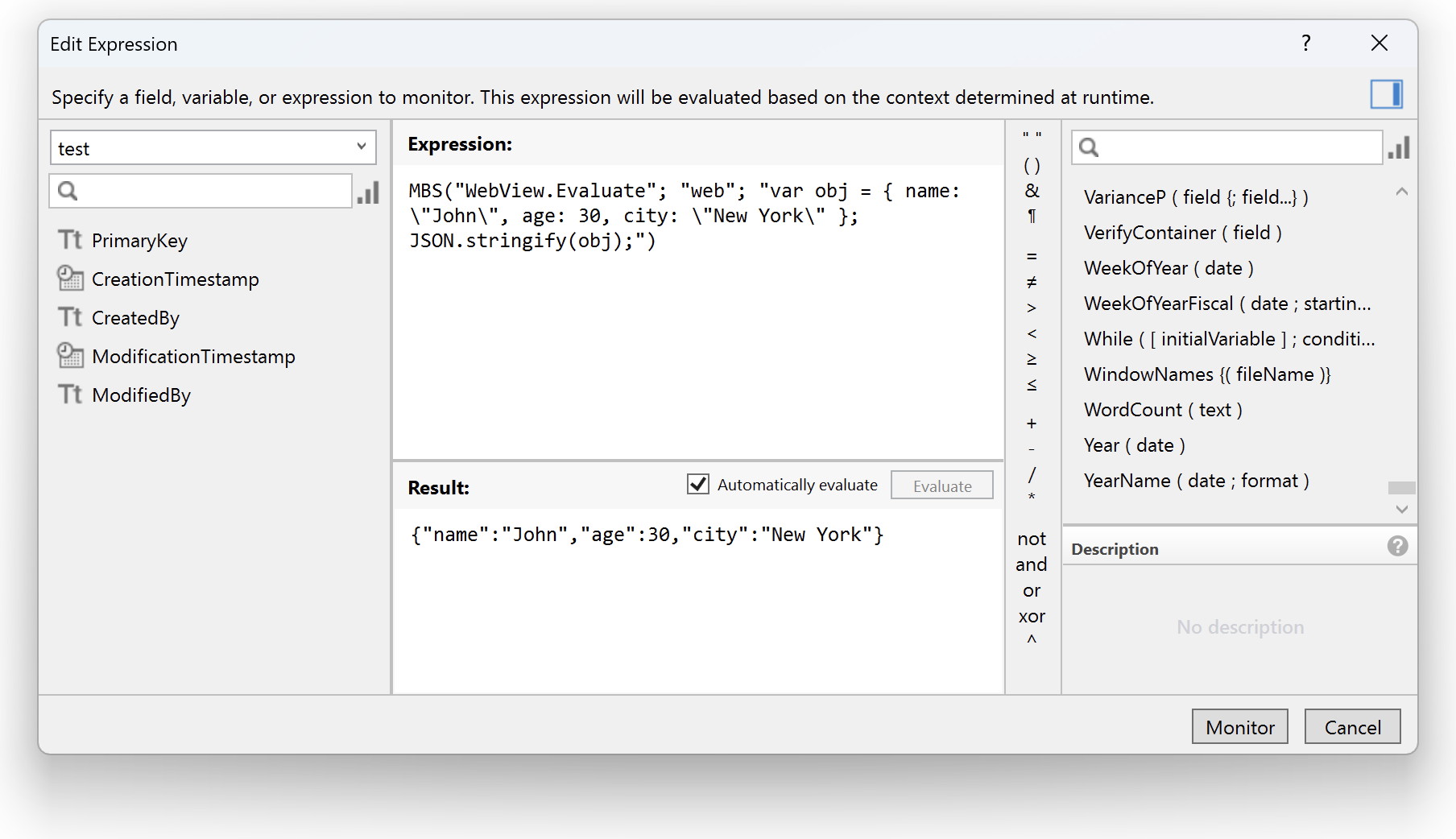
MBS("WebView.Evaluate"; "web"; "var obj = { name: \"John\", age: 30, city: \"New York\" };
JSON.stringify(obj);")

Please try the function and enhance your scripts. By directly returning the result, we can just call JavaScript directly without asynchronous callbacks in a script and work with the result.
You can use WebView.Evaluate directly in a Data Viewer directly. For both Windows and macOS this allows you to test expressions and fine tune them until they work right.
See also
- Check out options for FileMaker JavaScript Integration
- Automate web viewer in FileMaker
- FileMaker and JavaScript - the perfect combination
- Automate login to FileMaker Admin Console in web viewer