Automate web viewer in FileMaker

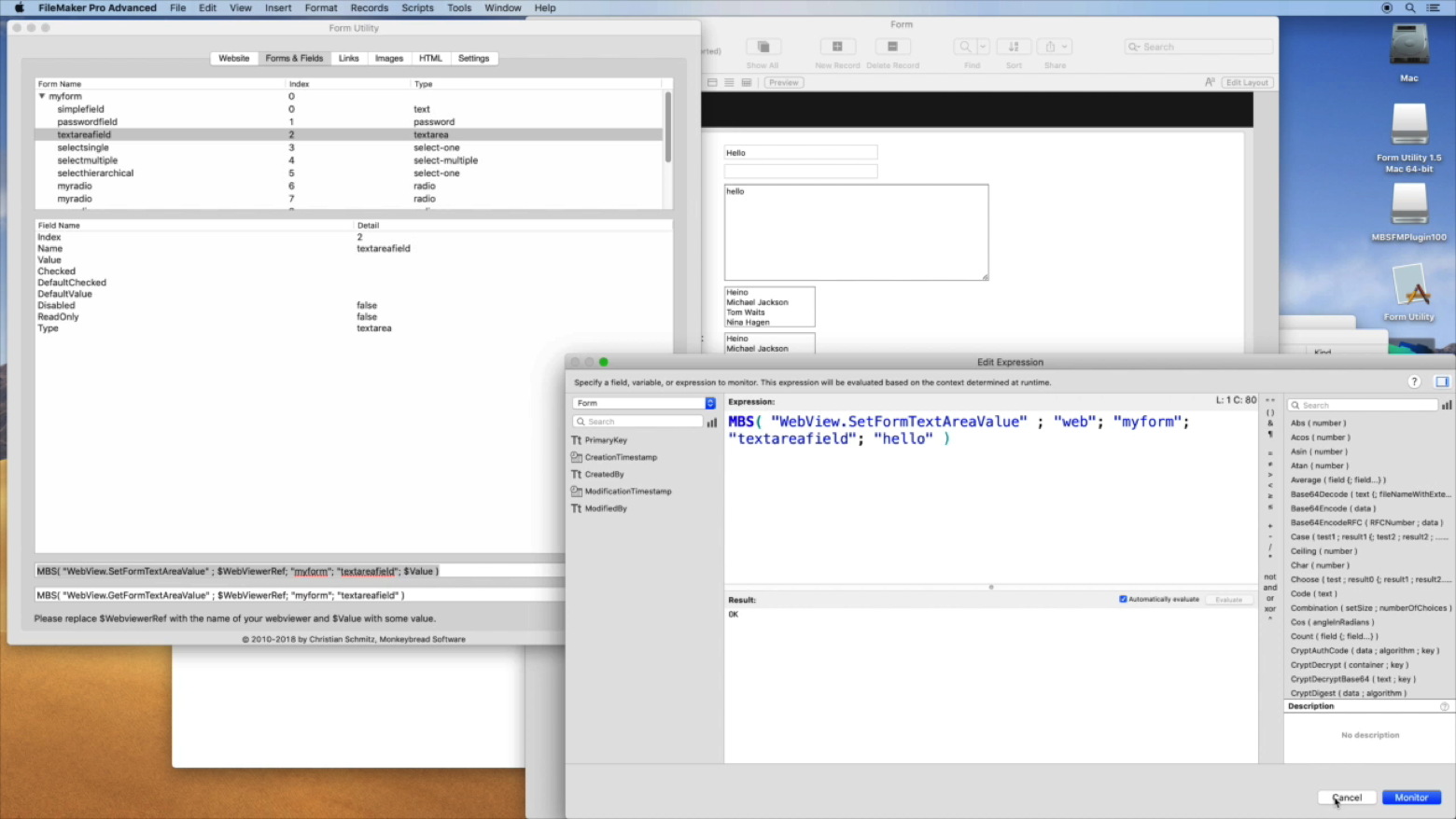
To automate a website, you may first want to inspect it. For that you can use our Form Utility application to show which form fields are available. The application suggests which commands to use to query or set fields. Then you can use WebView.SetFormButtonValue, WebView.SetFormInputChecked, WebView.SetFormInputValue, WebView.SetFormSelectValue, WebView.SetFormTextAreaValue and WebView.SetFormValue to change form fields.
For MacOS and iOS in FileMaker 16 or newer you can use WebView.SetPreferences function to set preferences for developer extras and show the inspector in the web viewer.
Use WebView.RunJavaScript or WebView.Evaluate to run JavaScript. This allows you to query individual pieces of information from the website, execute some JavaScript on the website or send events to fields like a click event. When you send a change event, the website may recognize your changes and validate the form.
Finally send the form by clicking a button with WebView.ClickInput, submit the form with WebView.FormSubmit or run some JavaScript to start an action.