Xojo Web App with image error handler and scaling
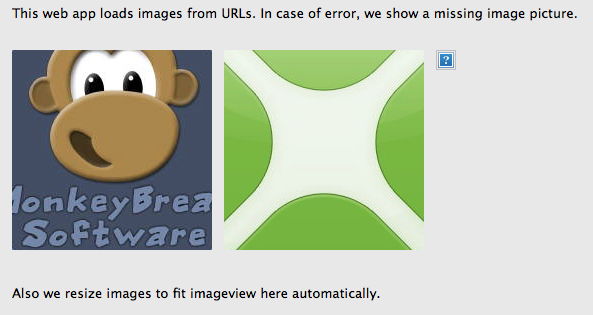
For a project here, we need those features, so here is a possible implementation. In our application we show preview images, but those are hosted via apache (outside the web app). This allow us to put them on other servers and keep the Xojo web app less busy. Normally in Xojo it looks like the picture below. Image doesn't fit and if an URL is broken, it shows a question mark.

Now we can change the img object with javascript. We change the sizes so the image is scaled non-proportional to the size of the control. Also we install an error handler, so we assign a new image URL for the image view for the case the image loading fails.
EventHandler Sub Shown()
dim w as string = str(me.Width)
dim h as string = str(me.height)
dim o as string = "document.getElementById('"+me.ControlID+"_image')"
// set width/height to the one of the control.
me.ExecuteJavaScript o+".width = '"+w+"px';"
me.ExecuteJavaScript o+".height = '"+h+"px';"
me.ExecuteJavaScript o+".style.width = '"+w+"px';"
me.ExecuteJavaScript o+".style.height = '"+h+"px';"
me.ExecuteJavaScript o+".style.marginLeft = '0px';"
me.ExecuteJavaScript o+".style.marginTop = '0px';"
me.ExecuteJavaScript o+".style.top = '0px';"
me.ExecuteJavaScript o+".style.left = '0px';"
// set on error event, so we replace image with error image in case of load error
me.ExecuteJavaScript o+".onerror=function(){ this.src='"+me.ErrorImage.URL+"' };"
End EventHandler
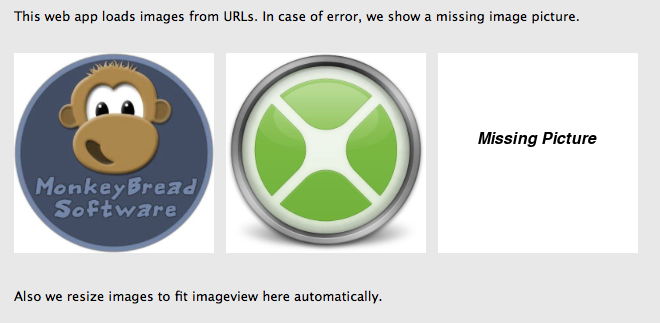
The web app now looks like this:dim w as string = str(me.Width)
dim h as string = str(me.height)
dim o as string = "document.getElementById('"+me.ControlID+"_image')"
// set width/height to the one of the control.
me.ExecuteJavaScript o+".width = '"+w+"px';"
me.ExecuteJavaScript o+".height = '"+h+"px';"
me.ExecuteJavaScript o+".style.width = '"+w+"px';"
me.ExecuteJavaScript o+".style.height = '"+h+"px';"
me.ExecuteJavaScript o+".style.marginLeft = '0px';"
me.ExecuteJavaScript o+".style.marginTop = '0px';"
me.ExecuteJavaScript o+".style.top = '0px';"
me.ExecuteJavaScript o+".style.left = '0px';"
// set on error event, so we replace image with error image in case of load error
me.ExecuteJavaScript o+".onerror=function(){ this.src='"+me.ErrorImage.URL+"' };"
End EventHandler

Of course this will work much smoother and nicer once Xojo Inc. add such a feature to the web framework. Until than we have a solution.
